目次
長年悩みだったロゴ画像の文字のボケ
こちらのロゴ画像は、何十回もカットアンドトライを繰り返して、文字がある程度鮮明に見えて、それでもファイルサイズが重くならないようにする妥協点を探したものでした。
どうしても文字が不鮮明になりやすくて。達人なら上手にやる方法があったんでしょうけど私にはこれが限界でした。
従来ここがボケてた

ロゴ画像にSVG画像が使えたら文字(画像)の劣化が少なく鮮明になると言う事は知っていたのですが、WordPressの仕様としてSVGではサーバーにアップロード出来ない(2022/09/06)。
ロゴのSVG化が可能に
WordPressのアップローダーを経由せず、自分のFTPアプリでサーバーへアップロードしても、WordPressテーマ側でロゴに指定出来ない、あるいは指定が出来ても、サイズが変わったりして何だか妙な事になるケースが多くて、私の知識ではSVG以外のJPEG、GIF、PNG、BMPなどで我慢でした。(従来)
こちらの記事を見たらロゴ画像にSVG画像も使える技があった。
SWELL


SWELLでヘッダーロゴにSVG画像を使う方法 | WordPressテーマ SWELL
ヘッダーに表示するロゴ画像は、カスタマイザーから簡単に設定できるようになっています。 しかし、WordPressの「メディア」にはSVG画像を入れることが基本的にはできない…
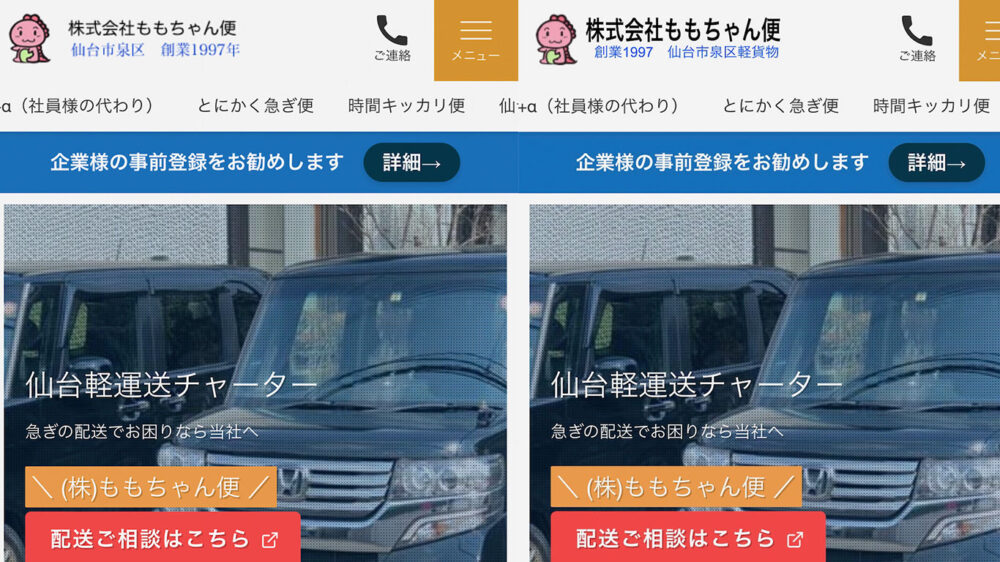
以前のロゴと現在のSVGロゴの鮮明度比較
文字も変えてしまったので、完全比較ではないのですが、この鮮明度合いの違いはSVG化によるメリットです。

Affinity


グラフィック デザイン & イラストレーション ソフトウェア | Affinity Designer
高品質のデザイン、コンセプト アート、イラスト、モックアップなどを作成したいクリエイターやその他のプロフェッショナルに最適なアプリです。無料トライアルを入手!