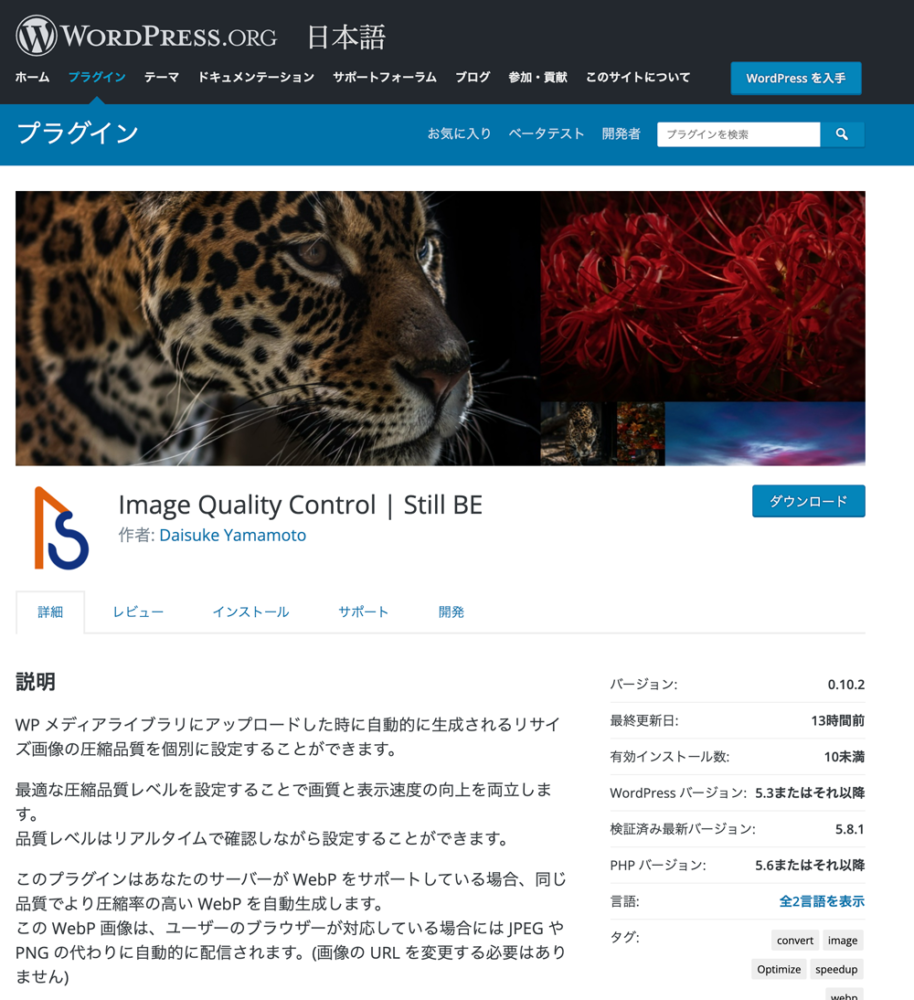
WebP対応のImage Quality Control | Still BEとは
Image Quality Control | Still BEとは、ホームページ用の画像を圧縮するプラグインで、このプラグインはWordPressで利用することが出来ます。
作者はDaisuke Yamamoto様という日本人です。何度かサポート絡みで作者様と連絡を取りましたが、物凄く論理的な印象の方で、私の素人質問をきちんと意図を汲み取って、明確に理解できる回答をくださる方です。
知っている人は、知らない人の気持ちが理解できないってジレンマに陥りがちですが、素晴らしいことだと思います。
 ももちゃん便
ももちゃん便そしてなんと、最新のWebPに対応しております。
私の画像圧縮プラグイン遍歴
HTML+CSSで作るホームページでは、画像最適化は自分自身の手でPhotoshopで一枚単位に行うので、HTMLサイト歴の長い私は当たり前のようにPhotoshopで画像の最適化を行う様にしておりました。
WordPressでホームページやブログを運用する様になってからも手慣れたPhotoshopでの画像最適化を行なって来ました。
しかし、一枚一枚を最適な状態にしてからFTP(サーバーに転送)したり、WordPressの画像アップロード機能を使うことに余計なオーバーヘッドであると感じつつありました。
本来は記事の編集に集中したいから。
徐々に画像圧縮プラグイン(沢山ある)をテスト運用して来ました。
Image Quality Control | Still BEを知る前から同様な画像圧縮プラグインの存在は知っておりましたし、過去に何度もチャレンジしたことがあるのですが、それらのプラグインは短期間のうちに利用を中止しておりました。
過去のプラグイン遍歴は、十分調べて使い切った訳でも無いですし、無料バージョンだけなので、つまり実験も半端な立場ですので、具体的なプラグイン名を書く事は避けたいと思います。
その程度の実験結果ではありますが、私にはオーバースペックなのか?理解不能なのか?そんな感じで有料版にする以前にそれらの画像圧縮プラグインの利用は脱落して来ました。
その主な理由は、一定期間(一定容量?)プラグインによる圧縮を楽しんでいると、有料プランに誘導されたり、有料の別サービスに誘導されたりして、それがまた海外ブランドなので英語が不得意な私には敷居が高いと言う問題もありました。
そもそもWordPress自体にブラックボックス的な要素があって、トラブルがあった時には自力で回復する自信がないのですが、海外製の圧縮プラグインは海外のサーバーを利用して圧縮してくれるのかな?配信してくれるのかな?的なサービスとの連携もあったりしてますます分からないことが増えそうでした。
もっと私自身が勉強すれば良いのでしょうけど、私の本業はWebサイト管理では無いですし、そこまで意欲も湧きませんでした。
今は、Image Quality Control | Still BEを愛用開始
私から見て長所
 ももちゃん便
ももちゃん便Image Quality Control | Still BEの良い点はいくつかあります。
- 作者が日本人という安心感
- 日本語サポートがあるので助かる
- 別なサーバーと連携など素人が理解不能な機能ではない(と思う)
- 今のところ無料で利用可能(将来は有料化の可能性があるけど)
- 寄付で運用されているので、Image Quality Control | Still BEの機能に自分の感覚として感謝してお支払いできる金額を送金すれば良い。
- 最新のWebPに対応している。(WebPは、米Googleが開発しているオープンな静止画像フォーマット)
私の思う短所
- ネットに情報が少ない感じがある。
- アップロード時に圧縮してくれるので、若干の読み込み待ち時間が発生する。
1番について
割と新しいプラグインだからか?ネットに設定方法などの紹介ブログが少なそうな感じ。
自分で試行錯誤しながら、そして作者様のサポートに頼ったりしながら使い始めてます。
短所と書いたけど、作者様が日本人なので、サポートが受けられるので短所でもありませんね。
2番について
自分でPhotoshopを起動して読み込んで、画像のサイズを変えて、圧縮率を変えて、完成品をFTPしてとか手間を考えたらアップロードにプラス数秒増えるなんて許容範囲ですね(笑)。
Photoshopは不要か?
手間要らずで画像を圧縮するだけで気にしないなら、もうその為だけならPhotoshopは使わないでも大丈夫そうです。
 ももちゃん便
ももちゃん便ただ、私は今はまだ併用してます。使い分けのイメージはこちら
- その理由ですが、画像サイズと見た目の綺麗さを自分自身で何度も調整してPhotoshopで仕上げれば、限界ギリギリの綺麗さとファイルサイズの妥協点を探せます。
- 暇があれば、Photoshopは今後も使います。
- 暇じゃなくても、この画像だけは限界まで調整したい!と思うような画像は予めPhotoshopで調整するでしょうね。
- 時間がない時は、迷わずプラグイン任せにする。
- 時間があっても凝ったことをする気のない画像はプラグインにお任せする。
そんな感じで使い分けてます。
プラグインの画面紹介


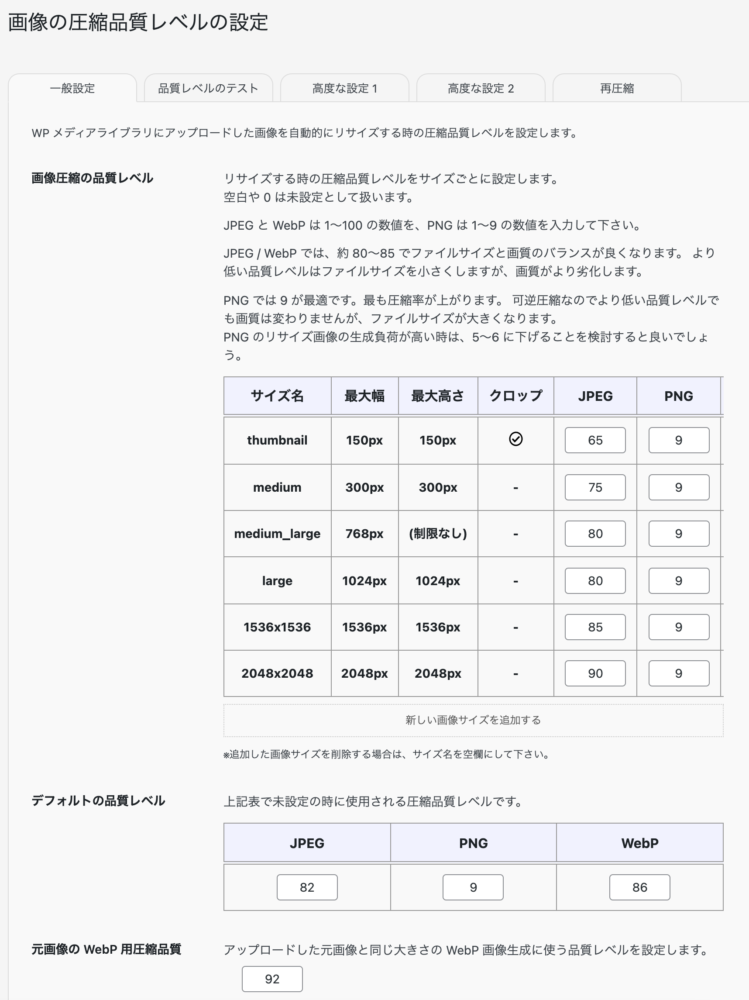
設定画面の紹介
このようなタブ形式で整理されているので、多くの設定項目があるけど見やすい感じです。
多分ですが、私のような素人が使うなら何も設定を変える必要がないと思います。

再圧縮機能がある
気をつけたいのは、このプラグインをインストールしただけでは、この先のアップロード画像は最適化されますが、既にサーバーにアップロードを終えている画像はそのままだと言うことです。
でもちゃんと後から再圧縮する機能もある。
既存の画像も圧縮して欲しい場合は、このプラグインのタブの中で再圧縮を利用します。
何か問題があったら困るので、再圧縮する前にアップロード済みの画像はバックアップを取りましょう。私はFTPでバックアップを取得しました。
再圧縮する場合は、最初に画像IDの一覧を再取得ボタンを押す必要があります。
その上で、リサイズ画像を再生成するボタンを押すと、再生成(圧縮)がスタートします。
私のこちらのサイトの場合ですが、圧縮時間は1時間程度だったでしょうか?
その間は、ブラウザの画面を閉じないで、そのまま待機する必要があるので、そこは少し不便ですが、これも自力で一枚一枚を差し替えたと思ったら問題ではありません。
再圧縮を複数回実行してしまったら画質が劣化するか?
心配で質問したのですが、再圧縮を繰り返しても、それ以上の圧縮、つまり劣化はしない設計だそうです。ホッとします。
そんな暇はないとか、画像が大量で永遠に終わらないような人もいたら、自動で再圧縮をする機能もあります。
WP-Cronを使うそうですが、私は素人なので、さっぱり分からないので断念しました。
そのうちには、Image Quality Control | Still BEが普及して、紹介サイトが増えたら親切なユーザーさんが素人にも理解可能な形でWP-Cronでの利用方法を書いてくれると思います。
 ももちゃん便
ももちゃん便以上、今日現在気に入っているImage Quality Control | Still BEの紹介でした。
他にも多機能ですが
画像のタブが沢山あるように今回のご紹介した機能以外にも多機能です。
- 品質レベルのテスト
- 高度な設定1
- 高度な設定2
がありますよ。
だが、素人な私には多くを語る自信もないのでこれ以上の解説はやめました。
実は高度な設定は、高度な設定であり、私はいじっていたらデフォルト値が分からなくなりました。
やっぱり高度な設定はデフォルトから触らないで良かったのかもしれない(笑)。
そのうち、使い込んだらまた追加しますね。
とか言っているうちに、拡張プラグインとやらも増えたような?
ますます発展しそうですね。
今日2021/11/04、早速アップデートが有りましたので追記します。
もう全てを初期設定に戻したい場合は、簡単です。